A Common Goal in Designing Process Layouts is
12 Timeless UI Layouts Website Design Patterns Analyzed. 1 design is just a means of presenting content in the most intuitive and useful manner.

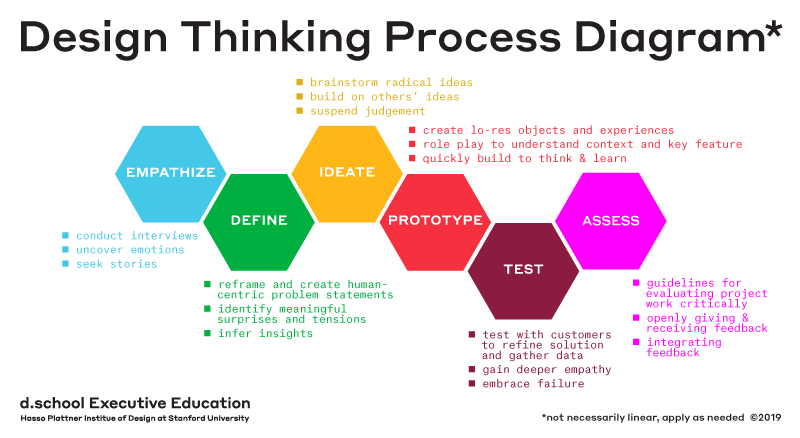
Design How Design Thinking Design Goals By Karl Mochel The Startup Medium
At Skillsoft our mission is to help US.

. In design working toward the same unified goal is the idea of unity. For store planners retail consultants design professionals or the aspiring DIY retailer there is a market for drawing and floor planning software to help you create professional retail store layouts. Chemical plants use specialized equipment units and technology in the manufacturing process.
The general objective of a chemical plant is to create new material wealth via the chemical or biological transformation and or separation of materials. Once you create your PowerClerk account you will be able to view and track the status of any projects you submit. One application you can use to create diagrams of store layouts is Google Drawing a free software application available in the Chrome Web Store.
Its important to assure that the entire team is on the same page and working to accomplish the same goal. A chemical plant is an industrial process plant that manufactures or otherwise processes chemicals usually on a large scale. What is Unity in Design.
Here lets look at the best practices of five of the most common low-fidelity prototypes. Knowing how crucial it is we would like to share some of the best practices for creating dashboards designs and make it possible. A rule of thumb.
For User Interface you need to create mockups. Working well in a team is an essential skill which involves listening and troubleshooting together to get to the root of the problem. Server-side development however focuses more on the actual content of a webpage and it completes tasks like interacting with databases and retrieving information from a web server.
The primary goal of client-side development is to create visual effects of websites including layouts user interfaces form validation and other visual elements. Aside from paying attention to general newsletter guidelines and best practices its also crucial to ensure that your brand isnt making these common newsletter design mistakes. The main goal of this template is to keep the focus on your products and that goal is accomplished in style with three different color scheme options to choose from.
As explained in Web UI Patterns 2016 Vol. Understand the problem of the user for whom you are designing. Using fonts and colors that are difficult to read.
B2B companies benefit from videos that explain their products to help positively influence the buyers decision-making process. One of the challenges of displaying search results is that different types of content require different layouts. The five-stage design thinking model was originally posited by the Hasso-Plattner Institute of Design at Stanford dschool.
DTE uses PowerClerk to review and accept interconnection applications and receive all supporting materials. When Designing DO use bullet points on slides. Ignoring mobile and newsletter responsiveness and optimization.
Lets examine this rule in context of product page. The state or quality of being in accord. Two basic layouts for content presentation are list view and grid view.
Creating a dashboard that lives up to user needs and expectations. Dashboards provide data and make it available. Fixed position process cellular and product layout 2.
Vintage Fashion and Modern. The design should serve this goal. Sketches paper prototypes Lego prototypes wireframes and Wizard of Oz prototypes.
People dont visit websites for the design they want content. The cost to implement these design structures depends on how much work you put into them. Creating user personas before designing the website can help a lot.
The idea behind the design component unity is to create elements that support each other and all work together toward a common. In this piece well explore examples best practices and common scenarios for 12 successful web layout patterns. Federal Government agencies create a future-fit workforce skilled in competencies ranging from compliance to cloud migration data strategy leadership development and DEIAs your strategic needs evolve we commit to providing the content and support that will keep your workforce skilled and ready for the roles of tomorrow.
Visual merchandising is the process of planning designing and displaying products to highlight their features and benefits. Simply speaking visual design is the process of improving the UI and UX of a webapp through visual elements and effects including colors illustrations photography typography layouts white. Impact of UI design.
Details in lists pictures in grids. The goal of visual merchandising is to attract and motivate customers to buy somethingits the secret of successful retail stores. As your project progresses through the interconnection process you will receive status updates via email from PowerClerk.
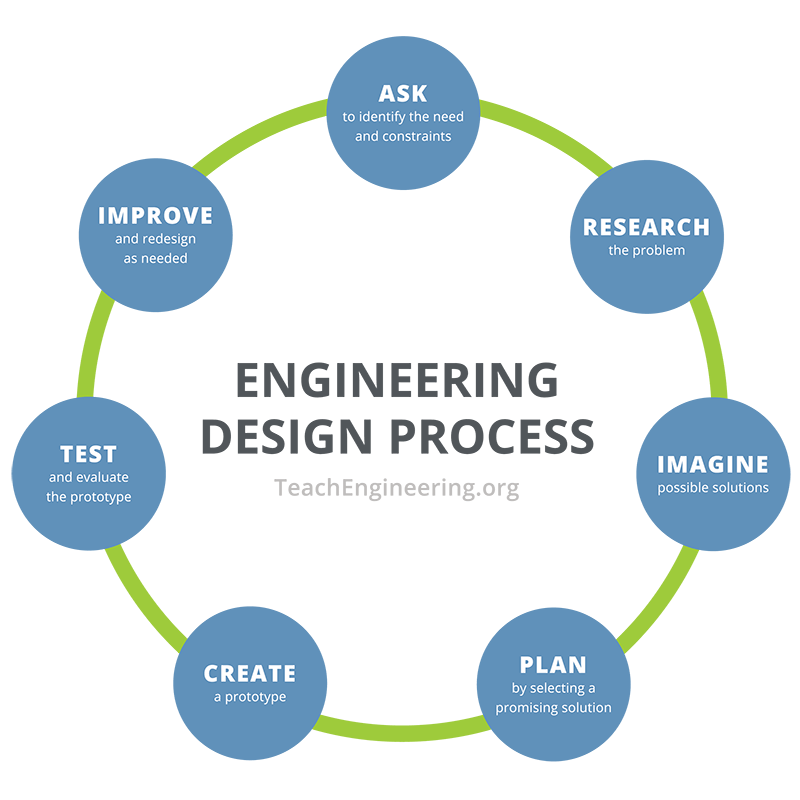
To unlock this lesson you must be. The goal will be to determine how to accomplish the task at hand. The design thinking stages are.
Optional product filtering by type price and best sellers. UI designers should be as comfortable taking creative direction as they are with giving them. Its also important to use tools like wireframes to create a documented path to the goal.
Over the years certain types of production facilities have established themselves as the most appropriate ways to organize manufacturing. Our design team gained experience in designing platforms that help to obtain data for various purposes. Five phases of the design thinking process.
Generate creative solutions. When designing for web and mobile the purpose of the pages or interfaces we design is to create various user flows. Now that youre clear on what a pitch deck is and what a good one contains lets take a look at some common dos and donts for creating and giving powerful pitch presentations.
First-generation websites were designed for desktops. Form a problem statement. The state or quality of being one.
It helps in identifying. Common mistakes that lead to bad newsletter design. You tend to all share a common goal and teamwork really does make the dream work.
As user flows often contain multiple screens or windows that repeat similar design schemes and layouts grids ease the process of developing wireframes templates or standardized layouts for similar pages. Download these free templates to learn which types of layouts work best for. Remember that this is a presentation with a short time span.
Dont overwhelm your audience with a lot of text. Unity n pl -ties. Before we begin looking at these five low-fidelity prototypes lets briefly talk about when you should use low-fidelity prototypes in the first place.
Space planning is a time-consuming process but architects can use special software CAD or computer-aided design to help them create drafts of the space plan. As a result they were built to accommodate larger monitors and point-and-click mouse control. What we like about this template.

Five Step Framework For Design Thinking Infographic Http Elearninginfographics Com Five St Design Thinking Infographic Design Inspiration Innovation Design

Solved A Common Goal In Designing Process Layouts Is Chegg Com


No comments for "A Common Goal in Designing Process Layouts is"
Post a Comment